Our client is using Dynamics Field Service for managing customer assets. The assets have a Device / Asset ID. The client uses stickers to identify the asset, the sticker contains a QR code containing a public accessible url which also contains the Device / Asset ID. Technicians should be able to use the Field service mobile app and scan the QR code and than land automatically on the page/form for the Customer asset.
This looked like a pretty easy requirement to implement.
The first thing that came into my mind was to add a custom page in the navigation in the Field Service mobile app.
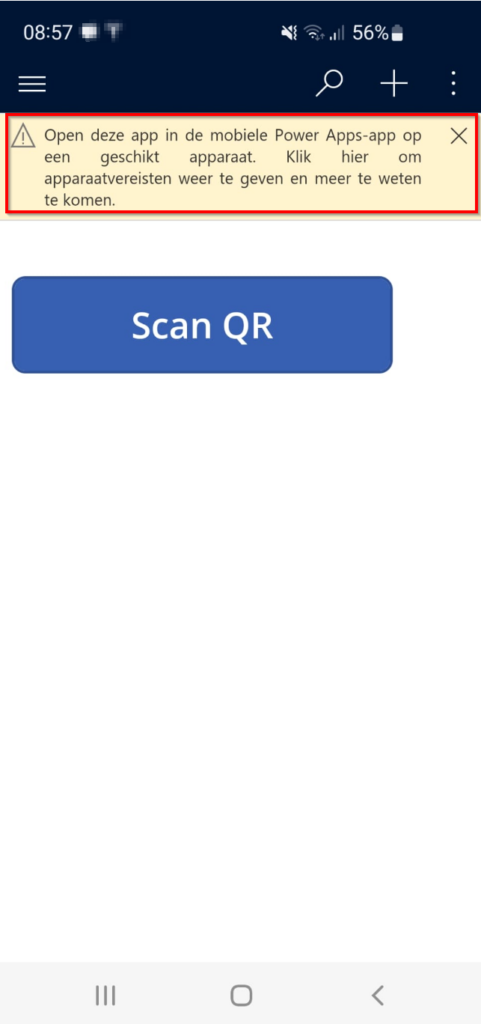
So I created a simple custom page with one button to Scan the QR code with some extra code on the OnScan to navigate to the Customer Asset form. Great, this is all done with a few lines of code.

Then add the Custom page to our Field Service Mobile App and open the page on our mobile device. Yes, it shows the page and button to Scan a sticker!
Click our Scan QR button to open the Barcode scanner on our device. Oh no….., the scanner control did not work. It notes: “Open this app in the mobile Power Apps-app on a compatible device….”.

Ok. Let’s try another thing. Adding an embedded canvas app to a form with just the scan control button. Same result.
Now let just go with the standard model driven components than. In Field service we have a custom control available for barcode scanning. I added this to a model driven form for a new called entity to scan the QR code. The component is called ‘BarcodeScannerControl’.

Than add a new navigation item to the Field Service mobile App which directly opens the form for a specific record in our QR code entity. This can be done by selecting to navigate to a specific ‘URL’.

Url:
/main.aspx?appid=210d2198-fc13-ee11-8f6d-000d3a24f3d4&forceUCI=1&pagetype=entityrecord&etn=cw_scanqr&id=0d2ce6e3-e952-ee11-be6e-0022487f36c5
On the OnChange function of the barcodescanner field I have added Jscript code to get the Device ID and automatically navigate to the Customer Asset form for the scanned Device.
For opening a record form in Dynamics you can use the following function.
var entityFormOptions = {};
entityFormOptions[“entityName”] = “msdyn_customerasset”;
entityFormOptions[“entityId”] = result.entities[0].msdyn_customerassetid;
// Open the form.
Xrm.Navigation.openForm(entityFormOptions).then(
function (success) {
console.log(success);
},
function (error) {
console.log(error);
});
Later on I found another function to directly call open Barcode scanner. I implemented this on the onload of my Model driven form ScanQR instead of using the Field service custom component for BarcodeScanner. This reduced the extra click for the user, and they can scan directly.
Another requirement of the client was to always update the geolocation when scanning a customer asset. This was needed as assets can move around in the area, so with scanning always the latest geolocation gets updated.
When using a mobile device you can use this function to get the coordinates:
Xrm.Device.getCurrentPosition()
Complete function to get and set coordinates for a customer asset:
function updateGeoLocation(executionContext,CustomerAssetID){
var formContext = executionContext.getFormContext();
var globalContext = Xrm.Utility.getGlobalContext();
var currentAppUrl = globalContext.getCurrentAppUrl();
if (currentAppUrl != null){
return
}
Xrm.Device.getCurrentPosition().then(
function success(location) {
// define the data to update a record
var data =
{
“msdyn_longitude”: parseFloat(location.coords.longitude),
“msdyn_latitude”: parseFloat(location.coords.latitude)
}
// update the record
Xrm.WebApi.updateRecord(“msdyn_customerasset”, CustomerAssetID, data).then(
function success(result) {
console.log(“Asset latt-long updated”);
// perform operations on record update
},
function (error) {
console.log(error.message);
// handle error conditions
}
);
},
function (error) {
Xrm.Navigation.openAlertDialog({ text: error.message });
}
);
}

